This studio investigates the future of post-rural towns facing depopulation, aging building stock, and the loss of local industries. Grounded in the specific context of Ervy-le-Châtel, France, the studio explores how architecture can respond to these challenges by working with local resources, culture, and production systems. Within this broader agenda, my work focuses on timber construction as both a material and a cultural framework. Surrounded by forests and supported by long-standing sawmills, Érvy possesses a deep yet fragile timber tradition embedded in its half-timber buildings and craft knowledge. I approach timber not as a nostalgic reference, but as a living construction system that can be reinterpreted to meet contemporary spatial, structural, and environmental demands. Through two projects at different scales, a small urban insertion and a regional production-based institute, I explore how timber architecture can support new forms of living, making, and learning.
Institution: Harvard Graduate School of Design
Course: Post-Rural Futures: Designing What Comes After the Village
Project: Corner Design
Instructor: Yichun Liu
Year: 2025

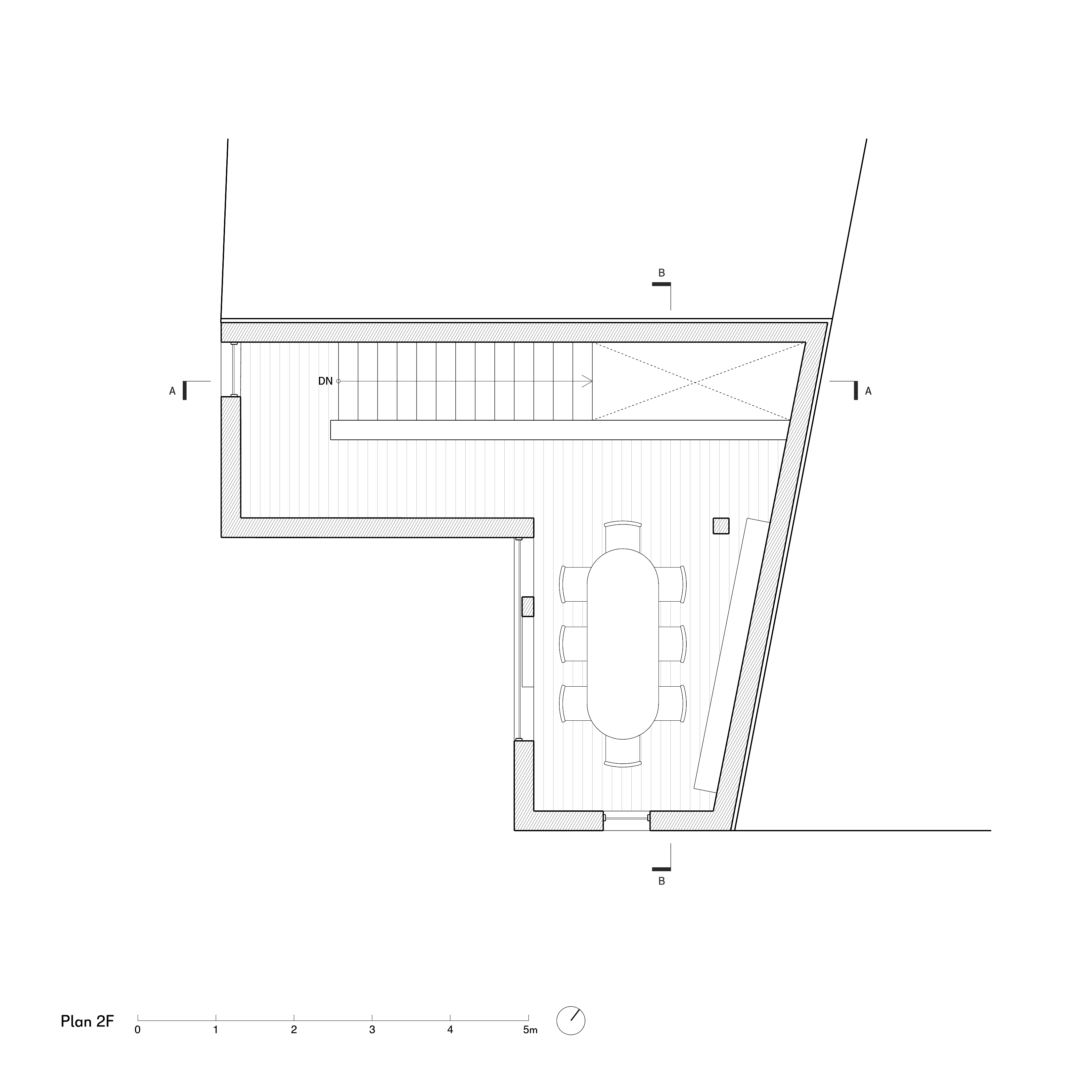
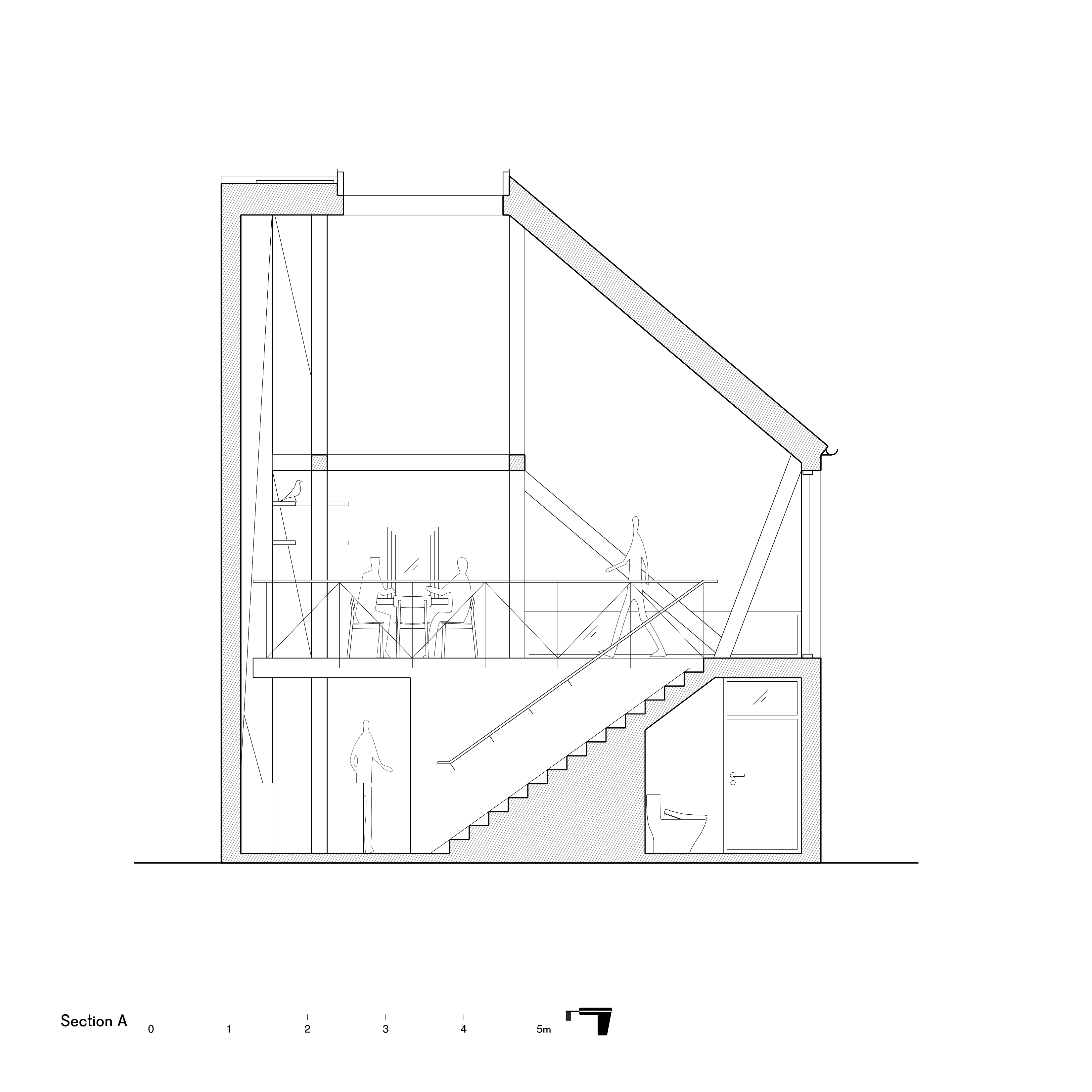
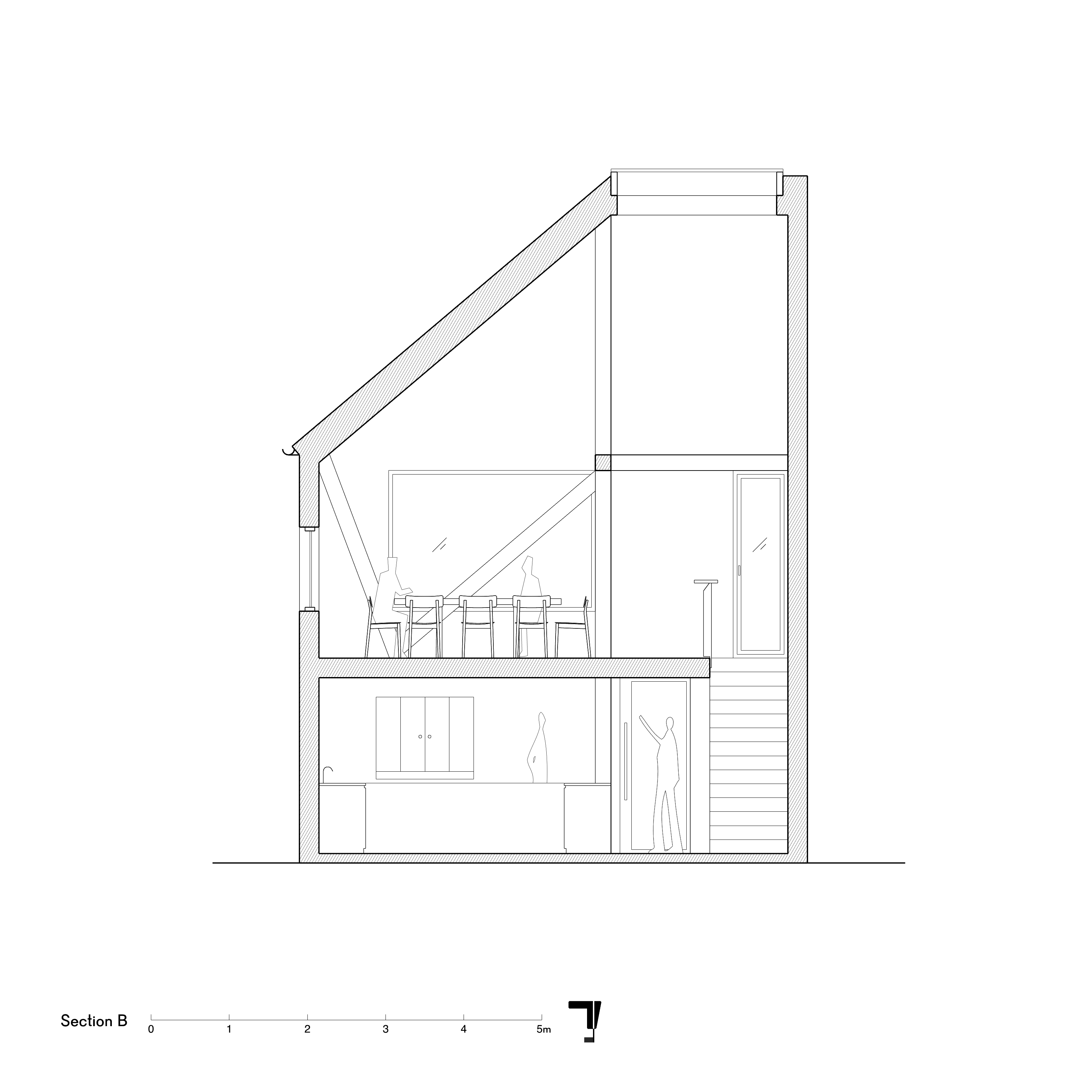
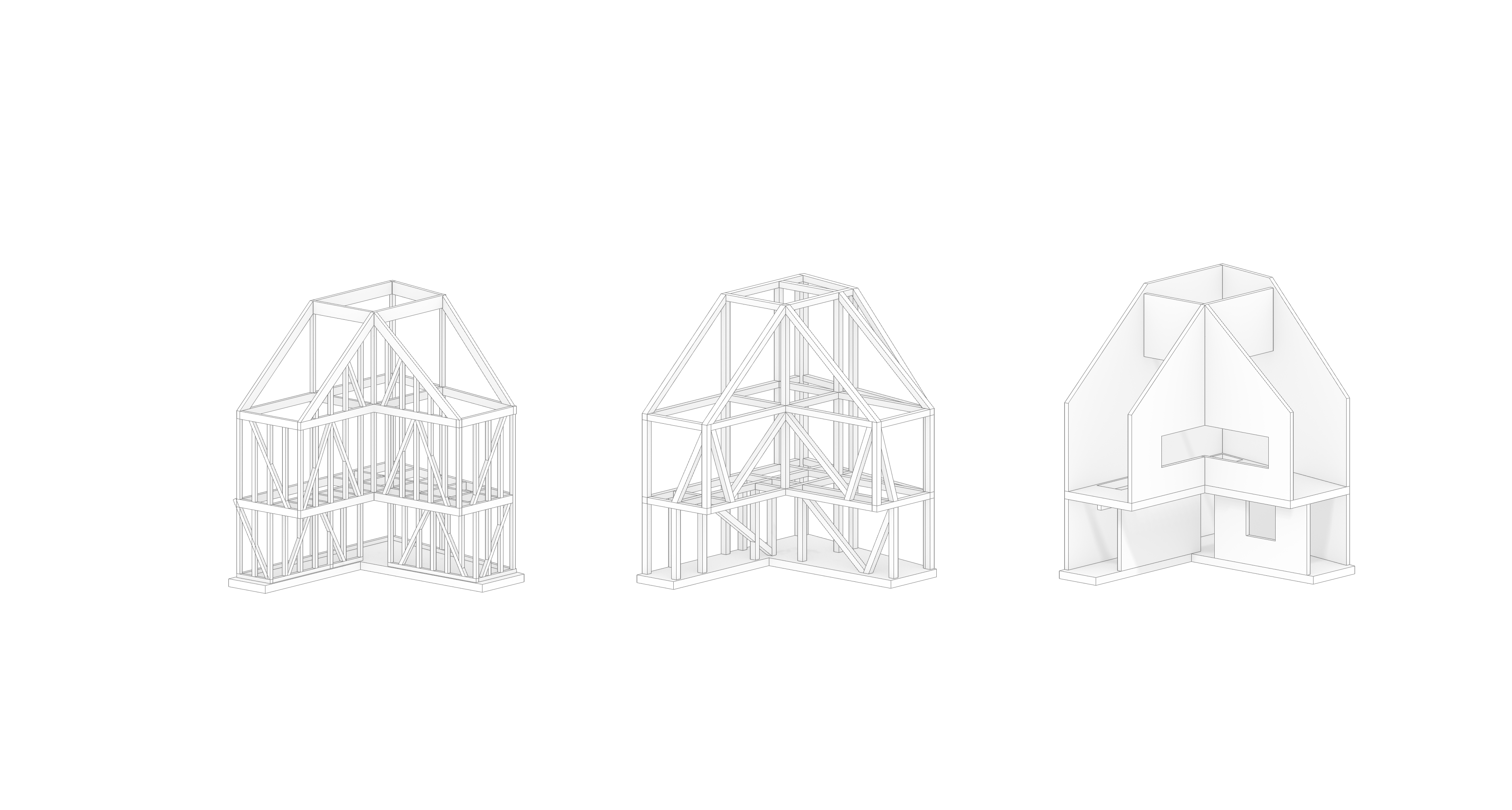
Project I - Corner in the Corner
The first project is a small corner café located at a key intersection in the town center. Rather than focusing on the program alone, the project introduces a simplified timber structural system that sits between traditional half-timber framing and modern construction. The building folds inward to create a new corner condition while respecting the surrounding urban fabric. Timber structure is subtly revealed behind a plastered façade, demonstrating how new construction can quietly dialogue with historic context.












Project II - Across the Grain
The second project of the studio expands this exploration into a timber construction incubator located on an abandoned railway site near a local sawmill. The proposal combines production, learning, and living into a continuous spatial gradient, from public workshops and fabrication spaces to communal housing. Inspired by the woodworking concept of “across the grain,” the project uses a modular, repeatable timber system that adapts across scales, from large-span workshops to individual bedrooms. The institute supports knowledge exchange between traditional craftsmanship and contemporary techniques while reconnecting architecture to the full cycle of timber production and the history of local construction.

















Chelsea, Massachusetts, is home to remnants of an industrial past. Having endured the Great Fire of 1908 and the fire of 1973—each destroying large parts of the city—housing stability and climate security are not guaranteed. Today, unique architectural elements like smoke chimneys, tank farms, and factories decorate Chelsea’s landscape, but they have largely become non-functional shells. Left unused and vacant, these remnants raise a broader question that informs our housing proposal: how do we adapt to future climate changes while recognizing existing architectural context and needs?
This proposal addresses the urgency of the housing and climate crises through collective housing designed for both permanent and transient residents. Whereas the surrounding triple-decker homes follow a conventional model to accommodate the single family, this project offers the flexibility to house Chelsea’s varying demographics—from single occupants to non-nuclear family types. Each bedroom connects to a solar chimney, bringing in natural light and ventilating through the stack effect. The solar chimneys and vertical gardens rise above the structure, leaving room for future housing adaptation. Shared amenities, including the kitchen and dining areas, wrap around the vertical gardens, each forming a hearth.
In the late 1860s, Boston introduced public baths to promote cleanliness, good health, and “good citizenship.” Echoing this history, cleansing in our project occurs at three scales: the skin, the body, and the building. In the basement “wet level,” residents have access to laundry facilities, showers, baths, and pools. Rainwater collected by the building is filtered for the pools or stored for utilities and gardening. Cleansing becomes a ritual practiced both individually and communally. The project aims to serve as a hearth for collective housing in Chelsea— now and into the future.
Institution: Harvard Graduate School of Design
Course: Core IV -RELATE
Project: Future Adaptations in Housing
Instructor: Elizabeth Wittaker
Partner: Emily Li
Year: 2025

















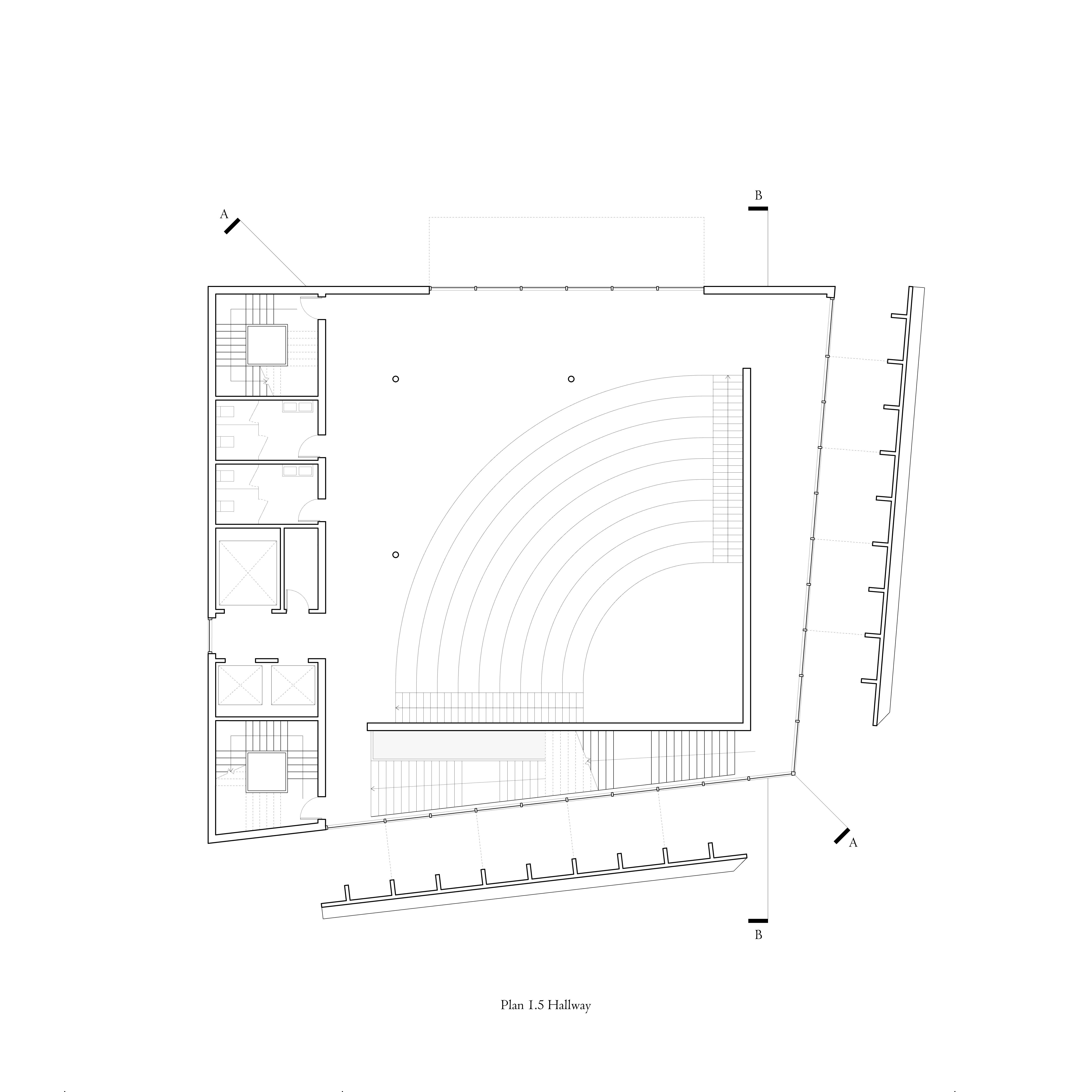
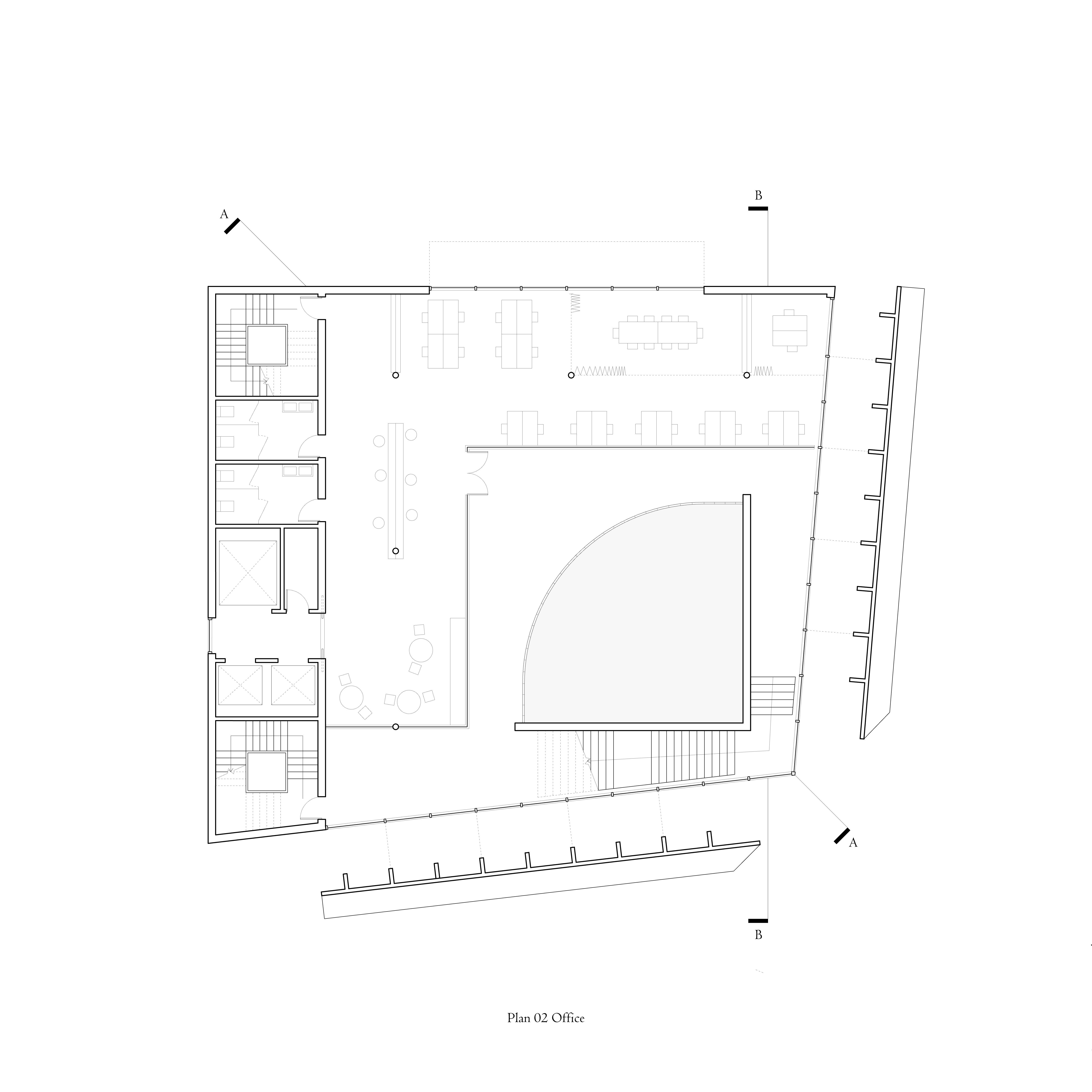
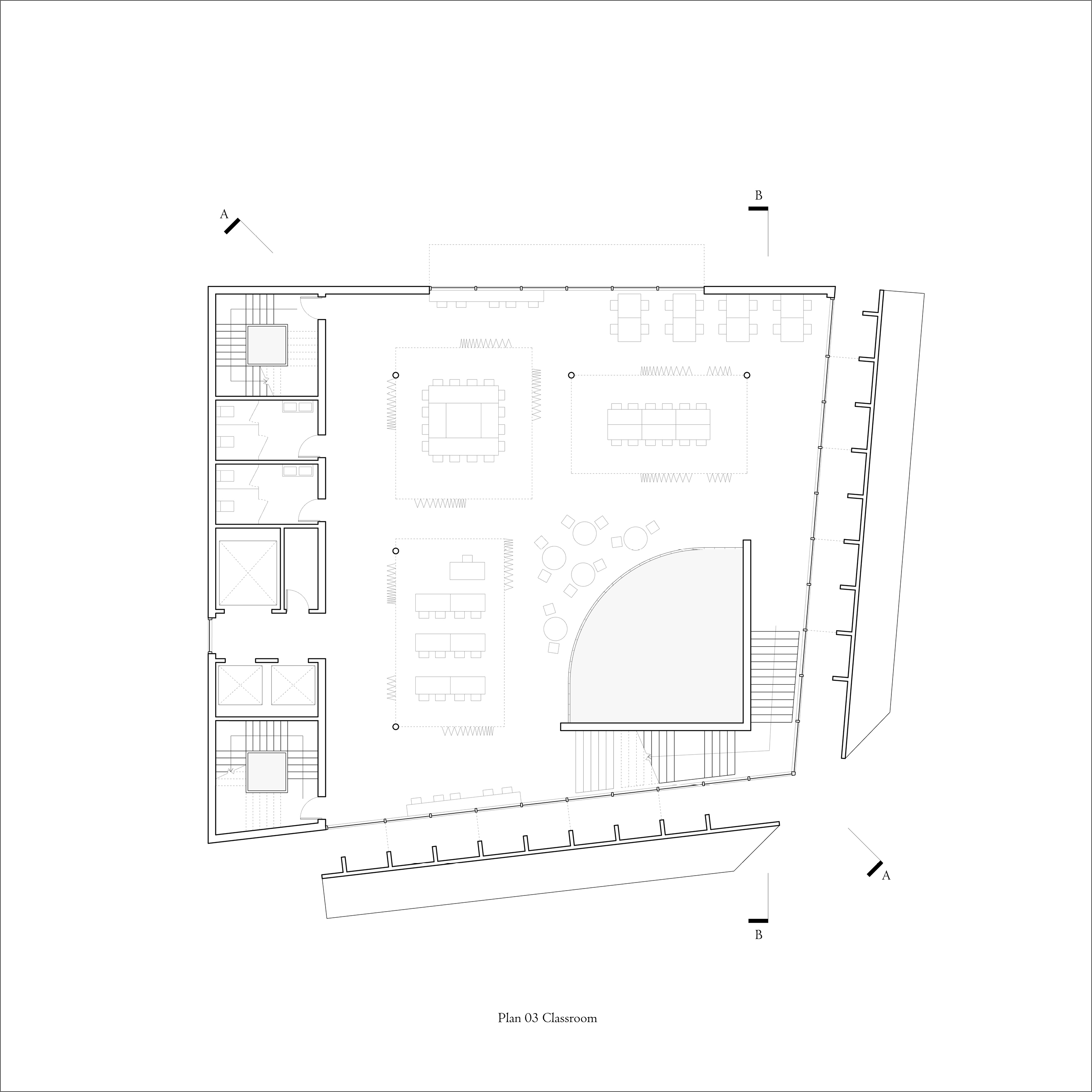
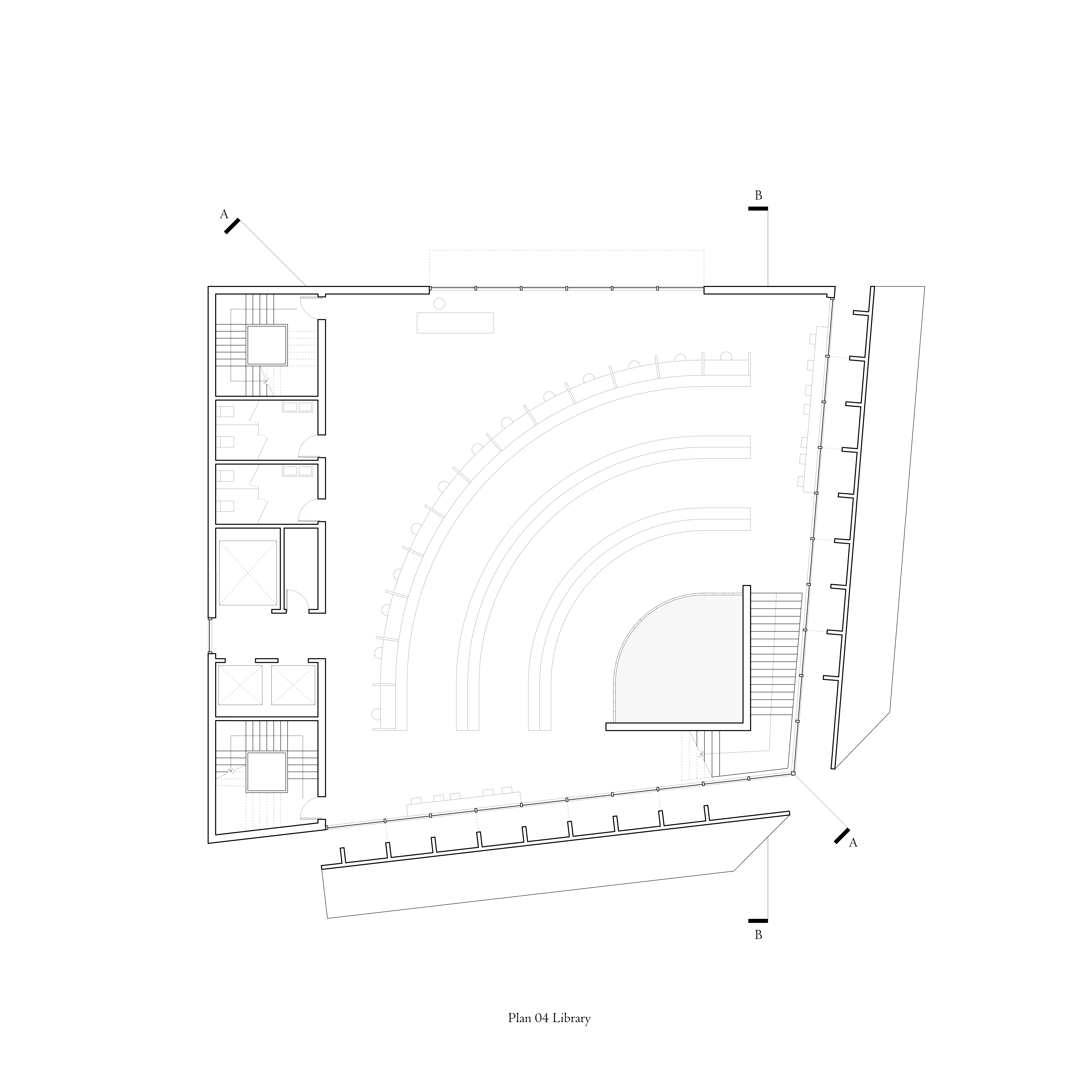
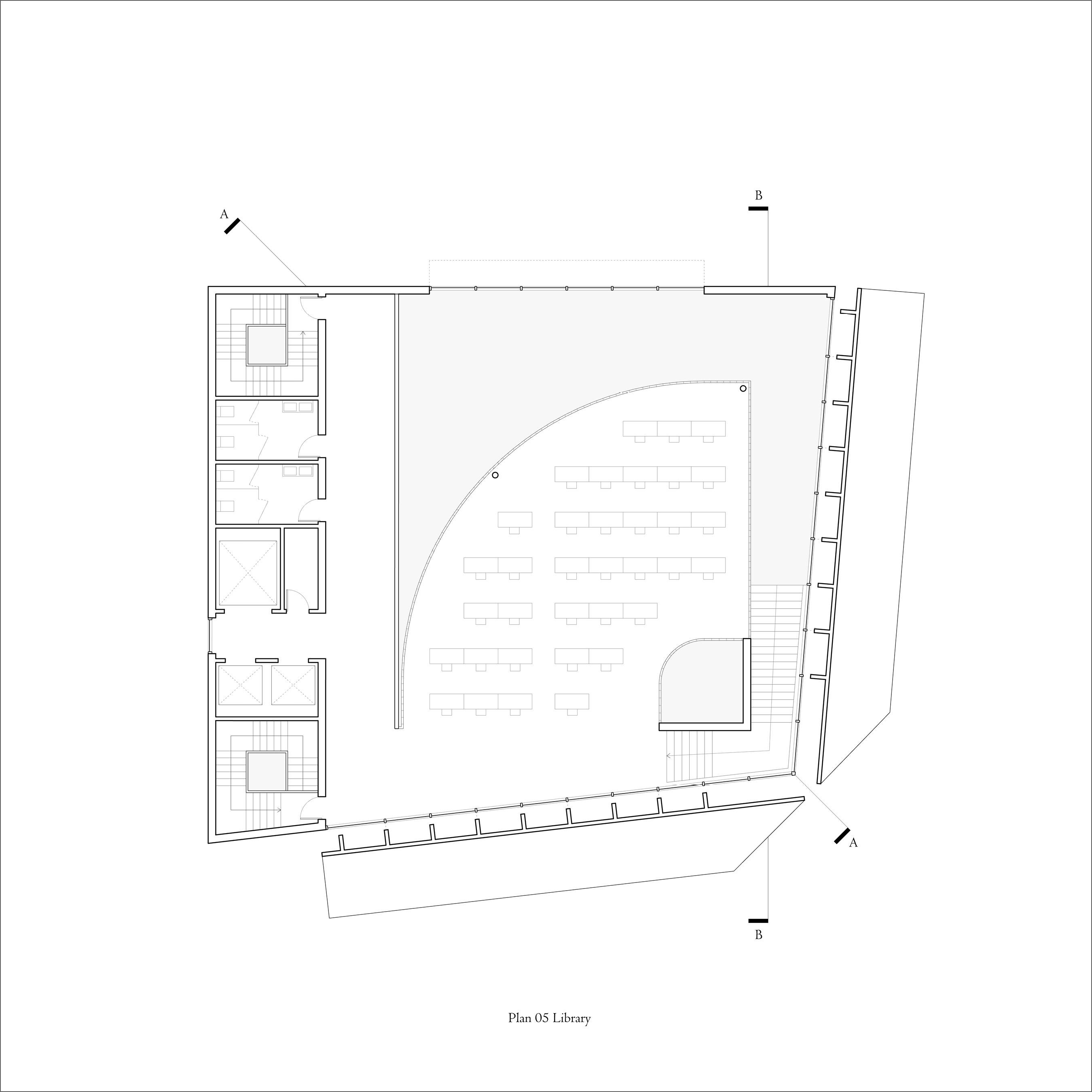
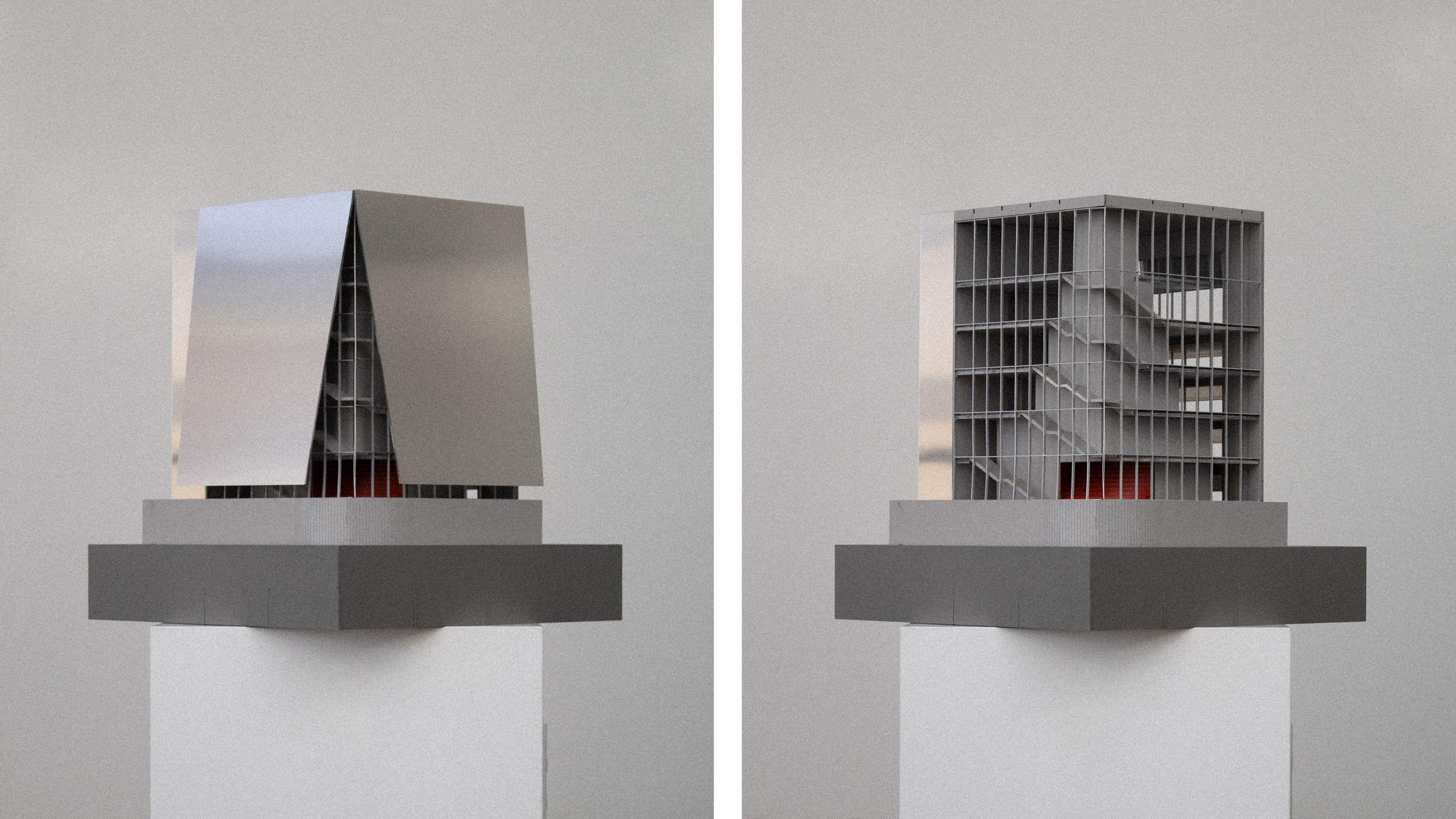
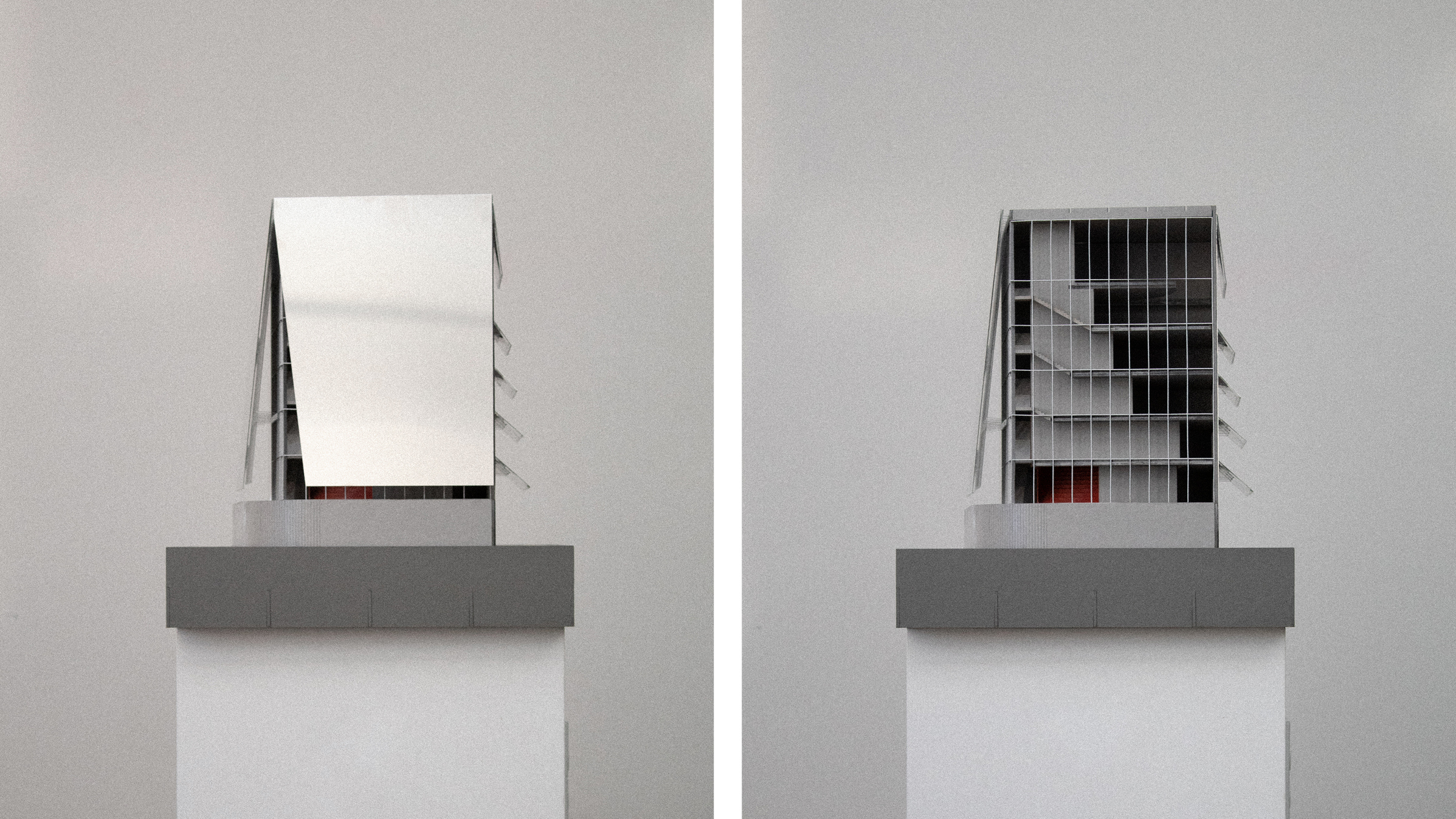
This project proposes a multipurpose high-rise building for Berklee College of Music, located at the busy intersection of Boylston Street and Massachusetts Avenue in Boston. The building includes a main theatre, a black box theatre, a library, classrooms, offices, music-making spaces, rehearsal and practice rooms, and shared open areas for student life. The design is derived from a massing approach, rationalizing the site’s irregular shape into three elementary figures: two rectangular volumes that frame a circular volume in between. The southern bar is shorter and denser, while the northern bar is taller and more transparent. At the intersection, these two clashing bars squeeze out the third volume, which serves as a transitional threshold between the public and the main theatre on the ground floor. The entrances for students and the public are separate, offering each group a unique entry experience. From the exterior, the clear reading of the three distinct forms visually erases the presence of the main theatre, expressing a consistent language from the base to the roof of the building. This expression extends across the entire scheme. Through a modular approach, the facade system mirrors the structure, integrating this multi-functional tower into a rational and cohesive whole.
Institution: Harvard Graduate School of Design
Course: Core III - INTEGRATE
Project: Berklee College of Music
Instructor: Adam Frampton
Year: 2024















This project proposes a civic mat building sitting on the boundary between Chinatown and Leather District in downtown Boston, divided by a highway tunnel and heavy traffic. The design features a primary spine that cuts through the entire site, integrating the overall structure and connecting the key entry points on either side. Secondary pathways branch off from this main axis, mirroring the lateral connection between the two distinct zones and celebrating the binary spatial experiences as one meanders across the two sides. On the east side of the spine, the building is subdivided into various programs, including classrooms, meeting rooms on the first two floors, recreational space, and a banquet hall on the top floor. The interior walls on the first two floors gradually thicken from one side to the other along the main hallway, creating a sense of growth that can potentially expand beyond the site boundary. These thick walls are carved to be occupiable, making the smaller programs more intimate and private. In contrast, an expansive gallery occupies the other half, serving as a flexible space and potentially a collective shelter for extreme climate conditions. The monolithic massing and the curved roof form accentuate yet integrates the juxtaposition of the two halves, celebrating the transition between private and public areas.
Institution: Harvard Graduate School of Design
Course: Core II - SITUATE
Project: P02 - Civic Mat
Instructor: Elle Gerdeman
Year: 2024






















This project proposes a civic mid-rise building located in downtown Boston. The design is based on the distinct corner condition of the site where two streets intersect, shaping the waiting experience from both urban and architectural perspectives. The elevated corner façade not only reveals the interior of the theater to public but also creates a dramatic spatial experience beneath it. The atrium above the theater tapers to an oculus at the corner, creating a temporal connection between the layers of the building.
Institution: Harvard Graduate School of Design
Course: Core II - SITUATE
Project: P01 - Civic Mid Rise
Instructor: Elle Gerdeman
Year: 2024